2023.02.14 - [분류 전체보기] - 최적화 블로그 세팅하기, 티스토리 계정관리 및 계정추가, 블로그 설정

지난 포스팅에서는 블로그 세팅하기에 대해 알아보았습니다. 수익형 블로그의 최적화의 기준은 수시로 바뀌므로 진행하면서 꾸준히 시도하고 테스트틀 해 보아야 한다고 하네요. 아무래도 광고에 적합한 환경을 세팅하는 것이라 포털의 기준과는 조금 어긋날 수도 있을 것 같습니다. 세팅과정 중 아이콘 만들기와 파비 콘만들기에 도움이 되는 사이트들은 미리캔버스, 픽사베이, 파비콘제너레이터 등이 있으니 회원가입 후 만들어 보시면 좋을 것 같아요.
추가로 구글 애드센스에 승인 신청을 하기 전 가비아에서 개인 도메인을 구매해서 티스토리에 개인도메인을 등록을 해두면 수익이 목적이신 분들에게는 여러모로 유리한 점이 있는 듯 합니다. 추후에 아이콘 만들기와 파비콘 만들기, 가비아에서 개인도메인을 구매하고 티스토리에 등록하는 방법 등 누락된 부분들을 알려드리도록 할게요(귀찮으면 안 할 수도 있어요 ^^;;) - 저도 안 했어요(필수는 아닌듯해서)
아무리 양질의 블로그를 운영해도 타 검색사이트에 노출이 되지 않는다면 의미가 없겠지요? 그래서 오늘은 네이버, 구글에 출생신고(웹 마스터도구 등록) 하는 법을 다뤄 보겠습니다.
지금 이순간 앨리맘은 네이버, 구글에 웹 마스터 도구 등록하기를 도전중입니다.
웹 마스터도구 등록?
포털은 검색 결과를 노출시키기 위해서 인터넷에 있는 문서를 수집하는데, 타 사이트의 문서는 누락될 수 있음. 그래서 웹마스터 도구에 등록하여 내 블로그를 관리할 수 있도록 해주는 과정(나 여기 있어요. 제 글도 수집해 주세요~^^)
네이버 웹 마스터 도구 등록
준비 : 네이버 , 티스토리 둘 다 로그인 후 열어두세요.
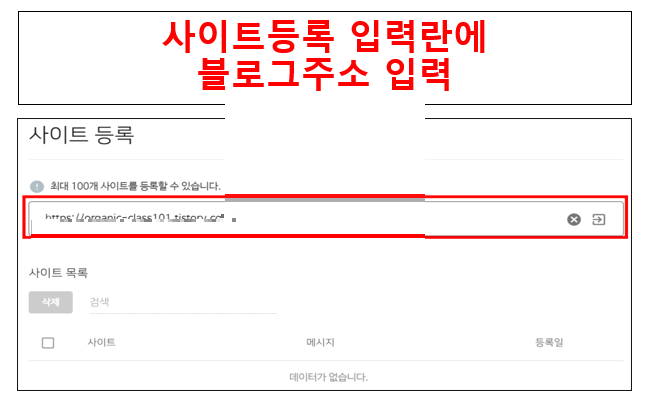
1. 네이버에서 서치어드바이저라고 검색 - 웹 마스터 도구 - 사이트 등록 - 내 블로그 주소를 입력('https://블로그주소) - 추가 * 주의 : 'https://'로 등록(보안인증서가 적용된 사이트에 s가 붙어요)
2. 소유권 확인 등록 : 지금 등록하는 사람이 블로그의 주인이 맞는지 확인하는 과정?
네이버 서치어드바이저 로그인 - 사이트 등록화면에 블로그 주소 입력 후 엔터 -'HTML 태그'탭을 선택 - 태그(네이버메타태그) 복사 - 내 블로그의 관리창 - 스킨 편집 - HTM편집을 누르면 코딩된 코드가 뜸 - <head> 아래 엔터로 빈 공간을 만들어 준 후 복사한 태그를 붙여 넣기 - 적용 - 다시 네이버 웹 마스터 도구 - 소유확인 버튼 클릭 - 보안문자가 뜨면 그대로 입력하면 등록 완료
3. 사이트맵 등록 : 사이트의 지도, 로봇이 사이트의 구성을 파악 후 포스팅을 노출시키기 위해 등록
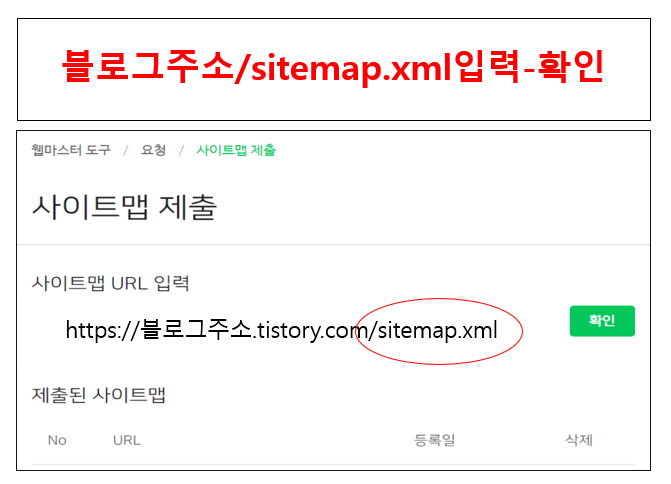
사이트 등록 화면에서 등록된 블로그 주소 클릭하면 관리창 메뉴가 뜸 - 요청탭 클릭 - 사이트맵 제출 클릭 - 새 사이트맵 추가에 블로그주소/ sitemap.xml이라고 적고 제출
4. /rss 등록 : 블로그에 새 글을 쓸 때마다 알람이 가서 로봇이 빨리 알 수 있도록 해주는 역할
관리창 메뉴 - 요청탭 - Rss제출탭 - 블로그주소/rss라고 입력 후 제출
<주의사항>
* 소유권 확인 화면에서 HTML 파일 업로드와 HTML 태그 중 우리는 서버 소유자(관리자)가 아니라 티스토리 서비스 이용자 이므로 HTML태그를 선택
* <head> 네이버메타태그복사 </head> 사이라면 어느 부위라도 상관없지만 <body> 부분에 삽입하면 안 됨.
* /sitemap.xlm과 /rss는 소문자로 입력








구글 웹 마스터 도구 등록
준비 : 크롬에서 구글 웹 마스터 도구, 티스토리 둘 다 로그인해 둔다.
소유권 확인(사이트) 등록 / 사이트맵 등록/ Rss 등록
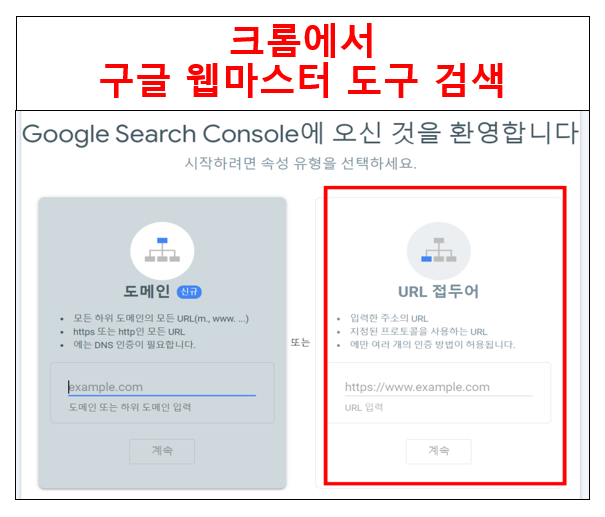
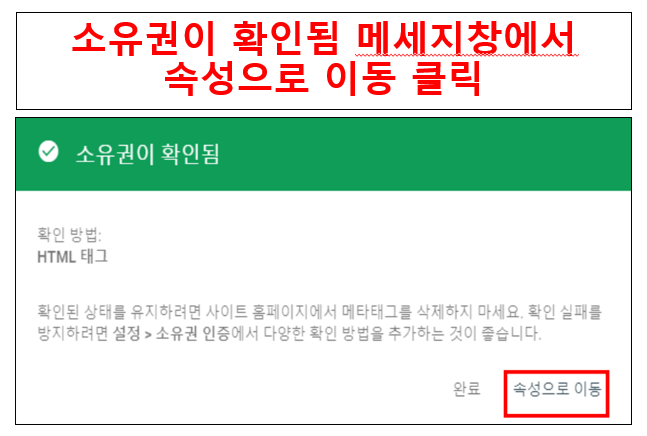
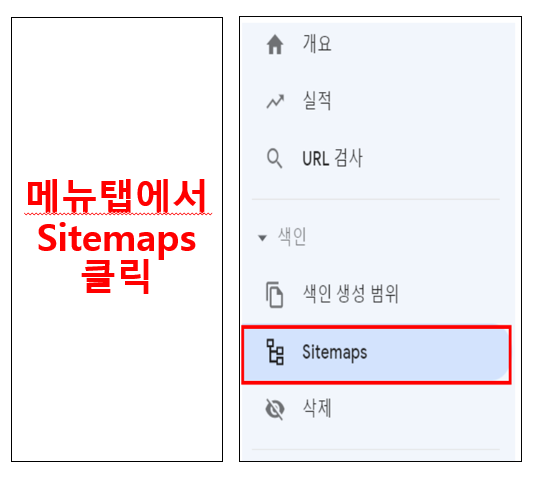
크롬에 접속해서 구글 웹 마스터 도구를 검색 - URL접두어 탭 클릭 - 블로그주소 입력 후 계속 - HTML 태그 복사 - 내 블로그 스킨편집 - HTML편집 - <head> 아래에 빈 공간을 만든 후 복사한 태그를 붙여 넣기 - 적용 - 다시 구글 웹마스터도구로 돌아와서 확인 버튼 클릭 - '소유권 확인'됨이라는 메세시가 뜸. - 메시지 하단 속성으로 이동키 누르기 - 메뉴탭 - 색인 - Sitemaps - 새 사이트맵 추가에 블로그 추소/sitemap.xml 입력 후 제출 - 같은 화면에서 블로그 주소/rss입력후 제출









* 용어해설
HTML이란?
Hypertext Markup Language의 약자입니다. 쉽게 설명드리면 PC나 모바일에서 웹으로 접근하면 우린 브라우저를 이용해야 합니다. 실제로 보게 되는 페이지죠. 하지만 이렇게 보기 위해서는 우리의 정보를 컴퓨터가 이해하고 알 수 있는 언어로 바꿔야 해요. 예를 들면 한국어를 모르는 외국인하고 한국어로 소통이 안 되겠죠. 같습니다. 컴퓨터 언어로 바꿔줘야 컴퓨터가 알 수 있어서 HTML이라는 웹언어를 쓰는 거예요. 다양한 명령어를 이런 HTML 컴퓨터 언어로 바꾸어 브라우저에서 보여주는 겁니다. (네이버 지식 IIN)
사이트맵이란?
사이트의 웹페이지를 계층적으로 분류한 목록으로, 해당 웹사이트를 구성하고 있는 전체 구조를 보여주며, 웹디자인을 계획하는 문서로 사용될 수도 있다. 이는 사이트를 사용하는 사용자나 검색엔진이 자신들이 찾고자 하는 웹페이지를 찾을 수 있도록 도움을 준다.[네이버 지식백과]
rss란?
웹사이트에 새롭게 생성되는 정보들을 쉽게 배포/구독할 수 있도록 하는 일종의 규칙
스킨편집 HTML편집 화면의 HTML탭과 CSS탭의 차이?
HTML은 문단의 구조(뼈대) 지정 - '타이틀이 가장 위에 보이도록 하겠다', '그 아래에 제목을 표시하겠다', '그 아래에 내용을 표시하겠다' 이런 것을 지정, CSS는 꾸미기(살) - '이 색상을 갈색으로 하겠다' '크기는 얼마로 하겠다'
HTML의 <head>와< body> 차이?
<head> 출력되지 않는 영역 - 로봇과 소통하는 영역? , <body> 출력되어 보이는 영역
휴~ 힘들다
오늘은 텍스트 만으로는 설명이 부족할 듯해서 진행과정을 선한부자오가닉님의 강의노트를 참고하여 편집해서 올려보아요. 아직 능숙하지는 않지만 날로 발전하는 앨리맘입니다. 뿌듯 뿌듯 ^^
다 작성해 놓고 보니 티스토리 메뉴-플러그인에 태그/메타태그를 등록하는 플러그인이 있더라고요. 아마도 플러그인을 통한 등록이 좀 더 쉬울 것 같아요. 확인하시고 시도해 보세요. 참고로 스킨편집에서 HTML편집을 한 경우 스킨변경 시 복사하거나 편집한 HTML코드가 사라지므로 스킨변경시 반드시 붙여 넣은 부분을 복사해 두고 스킨변경 후 다시 편집하는 과정을 진행해 주세요.
지금 이 순간 여러분은 네이버, 구글 웹 마스터 등록하는 방법을 알게 되었습니다.
다음 포스팅에서는 드디어~ 드디어~ 구글 애드센스에 광고를 연동하는 방법을 진행하도록 하겠습니다.
포스팅이 20개 정도는 되어야 승인이 난다고 하지만 미리 등록해 두고 포스팅이 20개 정도 진행되었을 때 신청하기를 클릭하면 된다고 합니다.
다음 포스팅까지 안뇽~ 안뇽~ ^^
'나의 도전기 > 블로그 도전기' 카테고리의 다른 글
| 왕초보 티스토리 글쓰기 메뉴 활용하기 (0) | 2023.02.21 |
|---|---|
| 상위 노출을 위한 구글SEO에 맞춘 글쓰기 방법, h태그 사용법, h1태그 중복 해결 법, 이미지 넣는 법, 사진용량 줄이기 (0) | 2023.02.18 |
| 애드센스 승인 신청 방법, HTML태그(메타태그) 분실 재확인, 애드센스 코드 재확인 방법, 블로그 최적화 확인 방법 (0) | 2023.02.17 |
| 티스토리 블로그 세팅하기, 최적화 블로그, 계정 추가 방법 (0) | 2023.02.14 |
| 티스토리 블로그 개설하기, 저품질 이유, 해결 방법 (1) | 2023.02.12 |




댓글